Gamcka 官方網站更新內容
- 主題發起人 Gamcka
- 開始日期
- 回覆 31
- 人氣 36,066
您正在使用過時的瀏覽器。你可能無法正確瀏覽網站。
你應該升級作業系統或使用 其他瀏覽器。
你應該升級作業系統或使用 其他瀏覽器。
▼ 2017/12/22 新增
微軟正黑體 (Microsoft JhengHei)
微软雅黑 (Microsoft YaHei)
新細明體 (PMingLiU)
新宋體 (NSimSun)
標楷體 (DFKai-SB)
Arial Black
Cursive
Monospace (目前已移除)
Tahoma (目前已移除)
▼ 2021/5/25 新增
思源柔黑體
思源宋體
細明體
日本小八字體
日本特高明體
中国毛笔书简体
Comic Sans MS
Papyrus
最後編輯:
【更新】Logo圖標特效
2017/12/22
▼鼠標移至論壇Logo上,Logo會自動啟動特效:左右搖擺

- 2021/5/27 目前已移除此功能
2017/12/22
▼鼠標移至論壇Logo上,Logo會自動啟動特效:左右搖擺
- 2021/5/27 目前已移除此功能
Appearance >Styles > Style properties
Header and navigation>
>Header/logo row
CSS:
.p-header-logo {
animation-duration: 0.3s;
animation-name:acceleratedReveal;
transition:all 0.15s ease-out 0s;
}
.p-header-logo:hover {
transform: scale(1.10) rotate(-1deg) ;
}
最後編輯:
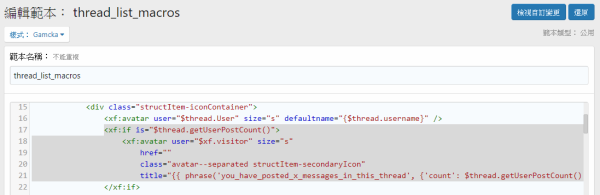
【移除】文章作者回覆大頭貼圖示
2017/12/22
▼取消了回覆文章中的回覆者大頭貼圖示影響美觀


2017/12/22
▼取消了回覆文章中的回覆者大頭貼圖示影響美觀
Appearance > Styles > Templates
>thread_list_macros
Delete this
HTML:
<xf:if is="$thread.getUserPostCount()">
<xf:avatar user="$xf.visitor" size="s"
href=""
class="avatar--separated structItem-secondaryIcon"
title="{{ phrase('you_have_posted_x_messages_in_this_thread', {'count': $thread.getUserPostCount() })|for_attr }}" />
</xf:if>
最後編輯:
2017/12/24
▼尚未調整前論壇背景會重複
Appearance > Styles > Style properties
>Page setup
>Page background最早論壇系統還是BETA的時期,採用CSS Code:
CSS:
body {background-attachment: fixed;
background-image: url("image");
background-repeat: no-repeat; }但已不適用於目前的正式版本,目前採用CSS Code:
CSS:
background-attachment: fixed;
background-size: 100% 100%;CSS Background codes
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
最後編輯:
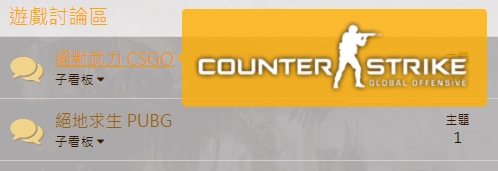
【更新】看板:圖片內容描述
2018/1/10
▼鼠標移動到看板標題即可顯示遊戲LOGO

▼進入看板後左上方可直接看到遊戲LOGO

-記錄 2021/5/27 本功能依然保留
圖片內容描述:
圖片加上連結語法:
圖片的邊框處理:
2018/1/10
▼鼠標移動到看板標題即可顯示遊戲LOGO
▼進入看板後左上方可直接看到遊戲LOGO
-記錄 2021/5/27 本功能依然保留
圖片內容描述:
HTML:
<img src="圖片位址" width="寬度" height="高度">圖片加上連結語法:
HTML:
<a href="連結前往的網址"><img src="圖片位址"></a>圖片的邊框處理:
HTML:
<img src="圖片位址" border="0">
最後編輯:
2018/1/24
經McAfee安全驗證才能使用,須付費綁約,本站綁約1~3年 (忘了,懶得查)
狀態 - 2021/5/27 目前是移除的
HTML:
<script type="text/javascript" src="https://cdn.ywxi.net/js/1.js" async></script>
最後編輯:
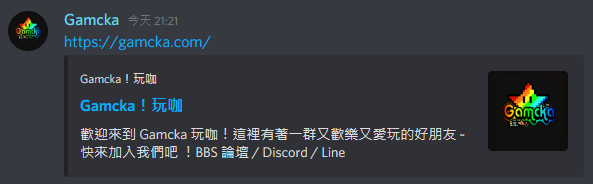
【更新】Meta標籤 網站縮圖, 標題, 類型, 資訊 ...
2018/3/1
Admin CP -> Appearance -> Templates -> PAGE_CONTAINER
Line

Discord

Facebook

2018/3/1
Admin CP -> Appearance -> Templates -> PAGE_CONTAINER
HTML:
<html prefix='og: http://ogp.me/ns#'>Line
Discord
最後編輯: